It is common for Google to make hundreds of updates per year. But sometimes, they announce important updates so that websites can prepare before the changes are implemented. Two of these updates are the changes in Google ranking signals – the Core Web Vitals and the Mobile-First Indexing.
What are these updates and how can you prepare for them?
Core Web Vitals as Ranking Signals
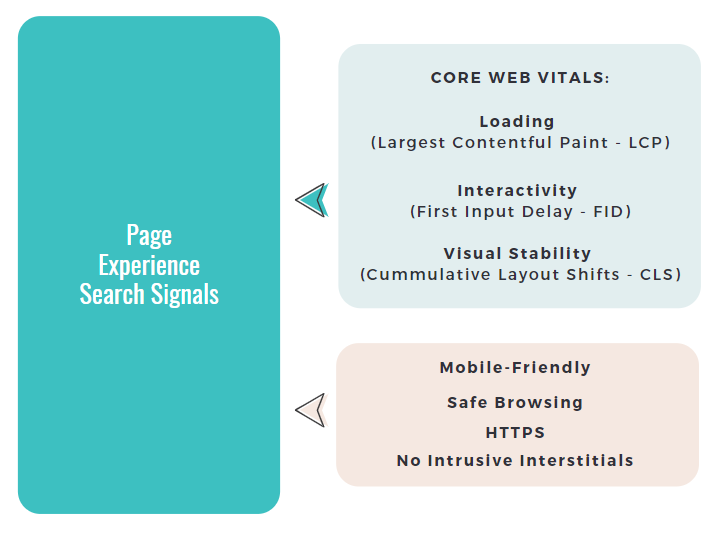
Let’s start with the update on the ranking signals. Google announced that there will be new ranking factors that will affect the rankings of pages starting in May 2021. They are the Core Web Vitals. Along with the existing page experience signals like:
- Mobile-Friendly,
- Safe Browsing,
- HTTPS, and
- No Intrusive Interstitials

Source: Google Search Central
Google will add the three core web vitals that focus on User Experience (UX). Specifically, they will measure UX in speed, visual stability, and responsiveness. They are
- Loading (Largest Contentful paint – LCP) – This measures how fast the page loads. This is mainly affected by the render time of the largest content in the largest visible area of the webpage (viewport). It may be an image, video, or text. The ideal load time should be less than 2.5 seconds.
- Interactivity (First Input Delay – FID) – This is the time it takes for a browser to process and produce results in an interaction carried out on a page. A good example is when a user clicks a button. The ideal speed should be less than 100ms.
- Visual Stability (Cummulative Layout Shifts – CLS) – This is the amount of time for a page to become stable. Specifically, these are the layout shifts that users experience when the page is loading. When a page takes longer to stabilize the layout, it can negatively affect the user’s interaction on a page. The ideal speed for a page to become stable is less than 0.1 seconds.

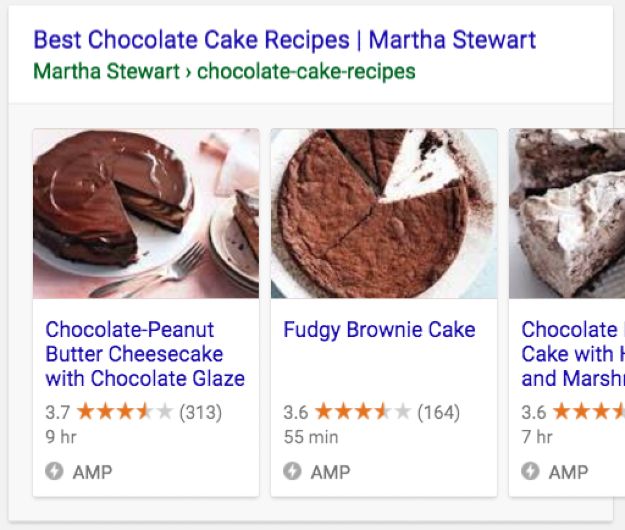
Google Top Stores Carousel via Google Search Central
Google also announced that the non-AMP pages that have optimised page user experience will be eligible to appear in Top Stories starting on May 2021. Any page that offers superior UX and meets Google News content policies will be prioritised in ranking for the Top Stories carousel. Google will still support the AMP pages the same way as before.

How to measure Core Web Vitals?
Google provided a way to measure the Core Web Vitals in your Search Console. They added a new report – Core Web Vitals. These reports will indicate what needs improvement and what is already optimised.
To support these updates, GT Metrix moved to Lighthouse. The change includes the all-new GTmetrix Grade that incorporates the Speed and Structure scores to reflect the overall performance of the website.

Source: GTmetrix
The Speed Score represents the page’s load speed from the user’s perspective or the Lighthouse Performance Score. The Structure Score is GTmetrix’s analysis of the website’s scores on the Core Web Vitals.
If you need help optimising and discovering issues in your website. You can get our Free Website Review.

Mobile-First Indexing (Or Mobile-Only Indexing)
One of the major updates in ranking that will roll out earlier in the Google Mobile-First Indexing. This will take effect in March 2021.
Google first started their mobile-first indexing back in 2016. Back then, they stated that Google will begin the steps in the process of crawling websites from a mobile perspective first. This means that websites should make sure that their pages are consistent on desktop and mobile. When this was announced, people thought that Google will still index desktop versions of websites but in their update on March 2020, Google clarified that the update will only index mobile versions. This is why the update should be called mobile-only indexing rather than mobile-first.
It has to be in the (rendered / sstatic) HTML to be indexed.
I’m thinking we should just rename it to “mobile-only indexing” to make it clearer 🙂
— 🍌 John 🍌 (@JohnMu) October 14, 2020
Most internet users use mobile devices when browsing the web. According to Datarepotal, up to 92.6% use mobile devices to go online. This is why Google’s update to prioritise mobile-first makes sense. So what does this mean and how can it affect your website rankings?
Basically, this means that websites that are not optimised for mobile devices will not be indexed. The same goes for any content of a page that is not visible on mobile.
However, websites that use a separate m-dot domain for mobile may experience bugs. For example, when a desktop user goes to a website with an m-dot site, Google may not be able to send them to the desktop version of the page. Instead, they may be directed to the mobile version.
How to adapt to the Mobile-First Indexing?
There are ways to keep your SEO rankings after the update has been implemented.
- Mobile optimisation. The obvious one is to make sure that your website is mobile-friendly. Test your site responsiveness on all devices. Other methods of testing for mobile is by going to Google’s MobileFriendly Test. You can also check for all responsive devices by using the Chrome tool. Here’s how:
- In your Google Chrome browser, right-click on your mouse and choose Inspect.
- Then click the Toggle Device Toolbar and choose a device to check your web page’s responsiveness.
- Keep the same content on desktop and mobile. This is to avoid getting dropped in getting indexed. Do not hide any elements in the mobile version. Keep all the content such as headings, images, and copy consistent and smooth on all devices. This can be very challenging, especially on site with a lot of images or special layouts.
- Optimise your videos and images. Make sure that your graphics adjust correctly in any screen size. This will provide a good user experience and will help with your SEO.
- Always check that your mobile website can be crawled and indexed. Make sure that your URLs are not blocked with a disallow directive. You should also use the same meta tags on both mobile and desktop.
Google’s new ranking updates may be a little confusing. If you are worried about your website’s performance and don’t know how to handle these updates, you can request a Free Website Review and we’ll send you a report with our recommendations.








No Comments